이번엔 node.js로 이미지를 전송하는 서버를 만들던 중 multipart/form-data란 개념이 있어 알아보고
HTTP, multipart에 대해서도 알아보겠습니다.

1. HTTP(Hypertext Transfer Protocol)란?
인터넷 상에서 클라이언트와 서버가 자원을 주고 받을 때 쓰는 통신 규약
클라이언트에서 서버에 파일을 업로드 할 때 웹 브라우저에서는 form으로 파일을 전송합니다. 웹 브라우저가 전송하는 HTTP 메시지는 Content-Type 속성이 multipart/form-data로 지정되 정해진 형식에 따라 메시지를 인코딩해 전송합니다.
이를 처리하기 위해 서버에서는 멀티파트 메시지에 대해 각 파트별로 분리해 개별 파일의 정보를 얻게 됩니다. 이 때 png나 jpg 처럼 파일 자체가 전송되는 것이 아니라 이미지 파일 또한 문자로 이뤄져 있기 때문에 이미지 파일을 문자로 생성해 HTTP request body에 담아 서버에 전송합니다.

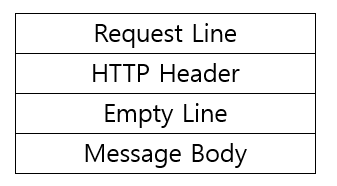
HTTP(request와 response)는 위 이미지와 같이 4개의 파트로 나눌 수 있습니다. Message Body에 들어가는 데이터 타입을 HTTP Header에 명시해 줄 수 있는데 이 때 명시할 수 있도록 해주는 필드가 바로 Content-type입니다.
2. multipart & multipart/form-data
HTML 태그 중 <form>은 입력 양식 전체를 감싸는 HTML 태그 입니다.
<form>의 요소 중 enctype은 폼 데이터가 서버로 전송될 때 해당 데이터가 인코딩 되는 방법을 명시해줄 수 있습니다.
entype 속성값
- application/x-www-form-urlencoded : default 값으로 모든 문자들을 서버로 보내기 전에 인코딩됨을 명시
- text/plain : 공백 문자(space)는 “+” 기호로 변환하지만, 나머지 문자는 모두 인코딩되지 않음을 명시
- multipart/form-data : 모든 문자를 인코딩하지 않음을 명시하며 파일이나 이미지를 서버로 전송할 때 주로 사용한다.
<form action="http://localhost:3000/uploads" method="post" enctype="multipart/form-data">
<input type="file" name="image" accept="image/*">
<button type="submit">Upload Image</button>
</form>Android Retrofit Example
@Multipart
@POST("/db/upload") // 서버 엔드포인트 URL, HTTP POST 요청
suspend fun registStore(
@Part storeimage: MultipartBody.Part, // 이미지 데이터를 나타내는 파라미터
@Part("storename") storename: RequestBody,
@Part("ceoName") ceoName: RequestBody,
@Part("CRN") CRN: RequestBody,
@Part("contact") contact: RequestBody,
@Part("address") address: RequestBody,
@Part("latitude") latitude: RequestBody,
@Part("longitude") longitude: RequestBody,
@Part("kind") kind: RequestBody
): ResponseBody안드로이드에서 Retrofit으로 POST 요청을 보내는 예제 입니다. 안드로이드에선 레트로핏을 사용하면 @Multipart 어노테이션으로 Content-Type을 지정해줄 수 있습니다. 이미지를 보내기 위해선 Type을 MultipartBody.Part로 지정해야 합니다.
'BACK END' 카테고리의 다른 글
| Docker + Node.js + Nginx 1 (2) | 2023.12.10 |
|---|---|
| Node.js Multer (2) | 2023.12.10 |
| Nginx와 Node.js 쿵짝쿵짝 환경 구축하기 (2) | 2023.12.10 |
| Nginx 분석 (1) | 2023.12.09 |
| Android Studio MySQL 연동 1 (1) | 2023.12.08 |