
본격적으로 Visual Studio에서 Docker를 설치하고 개발 환경을 세팅 하겠습니다.
node js와 express 기본적으로 설치되어 있다는 가정하에 진행하겠습니다.
server.js 파일을 생성하여 다음과 같이 입력해줍니다.
const express = require('express')
const app = express()
const port = 3000;
app.get('/', (req, res) => {
res.send('Docker with nodejs')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
VS Code를 사용하여 Docker extension을 설치해야 합니다.

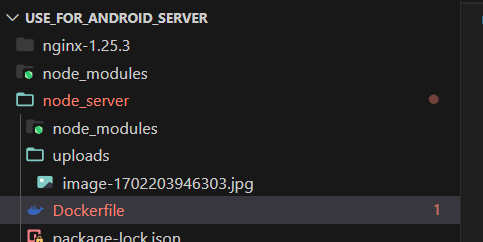
Extension을 설치 했으면 root에 "Dockerfile"이라는 이름으로 새로운 파일을 하나 만들자.

Dockerfile에 다음과 같이 작성해 줍니다. Dockerfile은 Docker 이미지를 만드는 데 사용됩니다.
# 사용할 기본 이미지를 지정
# Alpine Linux의 Node.js 버전 14 Alpine Linux는 경량 배포판
FROM node:14-alpine
# DOCKERIZE_VERSION 모듈 설치
# docker-compose에서 docker 컨테이너 간의 실행 순서를 동기화
ENV DOCKERIZE_VERSION v0.2.0
RUN wget https://github.com/jwilder/dockerize/releases/download/$DOCKERIZE_VERSION/dockerize-linux-amd64-$DOCKERIZE_VERSION.tar.gz \
&& tar -C /usr/local/bin -xzvf dockerize-linux-amd64-$DOCKERIZE_VERSION.tar.gz
# nodemon 모듈 설치
RUN npm install -g nodemon
RUN mkdir -p /usr/src/app
# store_images_volume 폴더 생성
RUN mkdir /store_images_volume
# WORKDIR은 명령을 실행하기 위한 디렉토리를 설정합니다.
WORKDIR /usr/src/app
# root 폴더에 있는 package.json를 /usr/src/app 복제합니다
COPY package.json /usr/src/app
# root 폴더에 있는 package-lock.json를 /usr/src/app 복제합니다
COPY package-lock.json /usr/src/app
# package.json에 있는 module을 install합니다
RUN npm install
# root(.) directory 전체를 복제합니다.
COPY . /usr/src/app
RUN chmod +x docker-entrypoint.sh
# script를 실행합니다.
CMD ["./docker-entrypoint.sh"]
terminal에 docker image를 build 합니다
docker build . --tag docker_nodejs
build 후 docker container를 실행합니다.
docker run -p 3000:3000 docker_nodejs
nodejs 서버만 구동했을 때와 같이 서버가 실행됩니다.
'BACK END' 카테고리의 다른 글
| Docker + Node.js + Nginx 4 (0) | 2023.12.11 |
|---|---|
| Docker + Node.js + Nginx 3 (0) | 2023.12.11 |
| Docker + Node.js + Nginx 1 (1) | 2023.12.10 |
| Node.js Multer (2) | 2023.12.10 |
| HTTP multipart/form-data (1) | 2023.12.10 |